Warum 'mobile friendly' immer wichtiger wird
Update 19.10.2016: Google plant einen separaten Index für Smartphone-Suchen
Update 2.9.2016
Als Mobile-friendly bezeichnet man Websites, die so programmiert sind, dass sie auch auf den kleinen Displays mobiler Endgeräte (Smartphones wie iPhone und Android) und auf Tablets gut les- und navigierbar sind. Dazu ist es erforderlich, dass die Darstellung der Websites an das jeweilige Endgerät angepasst ist.
Im Hinblick auf Smartphones bedeutet dies u.a., dass Schrift hinreichend groß und Buttons gut klickbar sein müssen. Bilder müssen sich anpassen, die Navigation muss sinnvoll eingebaut sein. Der gesamte Seitenaufbau muss so flexibel sein, dass er sich den kleineren Bildschirmen anpasst. - Und die Seiten müssen schnell laden, denn beim Surfen mit Smartphones sind lange Wartezeiten unkomfortabel.
Tablets verfügen zwar über einen größeren Bildschirm. Aber da sie oft benutzt werden, um z.B. von der Couch aus oder in einem Sessel im Internet zu surfen, sollten auch für den typischen Tablet-Gebrauch Optimierungen vorgenommen werden. Dies wird meist vor allem die Navigationselemente betreffen.
Ein paar Zahlen
Immer mehr Menschen nutzen ihre Smartphones, um damit Internet-Dienste zu nutzen. Zur Zeit (1. Quartal 2016) erfolgen bereits bis zu 50 % aller Website-Zugriffe auf unseren Servern über Smartphones und Tablets, Tendenz steigend.
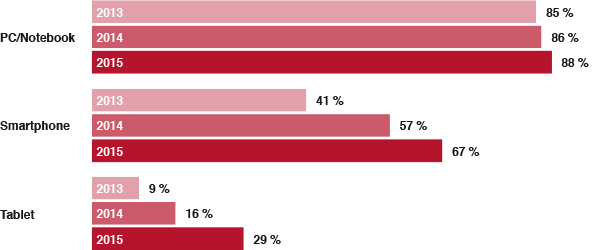
Internetnutzung nach Gerätetyp

Internetnutzung nach Geräten – Desktop / Laptop, Smartphone, Tablet - 2013, 2014, 2015
Quelle: TNS Infratest
Dabei nimmt die Internet-Nutzungsdauer mit Smartphones und Tablets zu, während die über Desktop-Rechner und Laptops rückläufig ist:
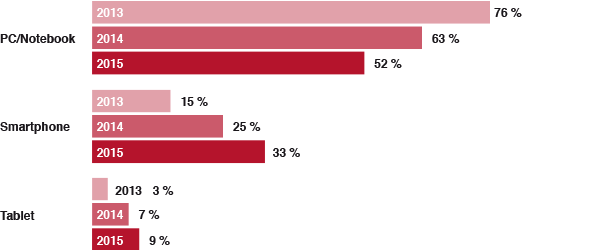
Nutzungsdauer nach Gerätetyp

Internet-Nutzungsdauer nach Geräten 2013, 2014, 2015
Quelle: TNS Infratest
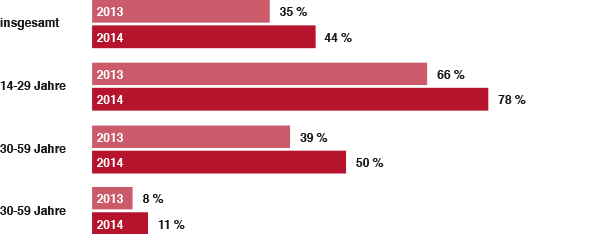
Dabei handelt es sich nicht nur um jüngere Menschen, auch Ältere nutzen zunehmend Smartphones, wie die Zahlen von Allensbach zeigen:

Quelle: Allensbach
2/3 der Internet-Nutzer verwenden mindestens 2 verschiedene Geräte (meist Desktop-PC oder Notebook und Smartphone). Internet-Nutzung umfasst hier auch Email, Soziale Netzwerke, Musik hören … dies sind gerade auf Smartphones sehr häufige Anwendungen.
Quelle: Allensbach
Dabei werden Internetangebote über Smartphones häufig auch unterwegs benutzt – für den Austausch über Kanäle wie WhatsApp und per Email, für die Suche nach aktuellen Informationen und interessanten Produkten, für die Navigation.
Surfer nutzen ihre Smartphones oft, um zu recherchieren, während der Kauf dann am Desktop stattfindet. So entfallen je nach Branche 30 – 50 % des Traffics von Webshops auf Smartphones, aber lediglich ca. 10 - 25 % der Käufe. Bei Tablets halten sich Website-Besuche und Bestellungen etwa die Waage, auf Desktop-Geräte entfallen ca. 50 % des Traffics, aber immer noch ca. 75 % des erzielten Umsatzes. - Jüngere Menschen kaufen häufiger direkt über Smartphones als ältere, denen das oft nicht sicher genug erscheint oder zu kompliziert. - Quelle: Von uns betreute Onlineshops, Daten nach Google Analytics.
Kurz gefasst: Geschaut wird per Smartphone, gekauft am Desktop.
Optimierung für Smartphones ist wichtig für Google
Zwar spielt 'mobile friendly' zur Zeit noch keine Rolle für Google, wenn es um Google-Suchen auf Desktop-Geräten geht. Anders bei Suchen auf mobilen Geräten: Hier bevorzugt Google Websites, die für Mobiles optimiert sind, und zeigt es an, wenn dies nicht der Fall ist. Deshalb werden Nutzer mobiler Geräte solche nicht optimierte Seiten seltener besuchen.
Am 23.8.2016 veröffentlichte Google im Webmaster-Blog Folgendes:
"Zuletzt konnten wir feststellen, dass 85% aller Seiten der mobilen Suche unseren Kriterien entsprechen und über das Label "für Mobilgeräte optimiert" verfügen. Dieses Label werden wir jetzt entfernen, um die Suchergebnisse übersichtlicher zu gestalten. Das Kriterium "für Mobilgeräte optimiert" zählt aber nach wie vor zu den Ranking-Signalen."
Google bietet eine Testsite an, auf der man Websites im Hinblick auf ihre Smartphone-Eignung bewerten lassen kann:
Dort findet man auch Hinweise, was verbessert werden sollte.
Die Entwicklung hin zu einem Smartphone-freundlichen Web geht weiter: Google hat vor ein paar Monaten AMP eingeführt, die Acceleratd Mobile Pages. Das ist eine Technik, die es möglich macht, dass Webinhalte besonders schnell auf Smartphones laden. Google hebt in manchen Bereichen AMP-optimierte Seiten in den Suchergebnissen hervor und wird dies weiter ausbauen. Näheres im Blog-Artikel "AMP – was ist das, und wer braucht es?".
Und damit nicht genug: Gary Illyes von Google hat angekündigt, dass in den nächsten Monaten ein neuer Index speziell für Smartphone-Suchen eingerichtet werden soll, und dass dieser aktueller und schneller sein soll als der für Desktop-Suchen.
Für welche Websites besteht Handlungsbedarf?
Generell sollte man heute alle Websites so einrichten, dass sie unabhängig vom benutzten Endgerät gut les- und bedienbar sind. Dies ist umso wichtiger, wenn große Teile der Zielgruppe jünger sind, und wenn das Angebot der Website in die häufig mobil gesuchten Bereiche fällt.
Aber auch Websites, die sich nicht in erster Linie an Konsumenten richten, sondern vielleicht nur Informationen zum Unternehmen bereit stellen, sollten für Smartphones und Tablets optimiert werden. Denn selbst im B2B-Bereich werden mobile Geräte gerne genutzt, um sich schnell zu informieren. Das Tempo, das Google vornimmt, um die Usererfahrung auf mobilen Geräten zu verbessern, unterstreicht nur diese Notwendigkeit.
Meist optimal: Responsive Design
Ein Responsive Webdesign ist ein Webdesign, das sich der jeweiligen Darstellungsgröße anpasst. Dies bietet den Vorteil, dass eine Website nicht nur auf normalen Desktop-PCs mit ihren weit verbreiteten Auflösungen und auf Tablets und Smartphones gut dargestellt wird, sondern auch auf sehr hoch auflösenden, großen Displays.
Ein Responsive Design nutzt die Möglichkeiten aktueller HTML- und CSS-Programmierung und vermeidet alles, was die Anpassung an verschiedene Auflösungen einschränkt. Techniken wie Flash müssen vermieden werden, da sie z.B. auf iPhones gar nicht laufen.
Wichtig ist außerdem, alle Navigationselemente auf den jeweiligen Geräten groß genug für das Antippen mit dem Finger zu machen. Komfortabel ist es, wenn die Hauptnavigation der Website ein- und ausklappbar angelegt wird.
Für umfangreiche Websites alternativ: Gute Device Experience
Bei sehr umfangreichen Websites ist es oft sinnvoll, für Smartphones lediglich knappere Informationen bereit zu stellen als für Desktop-Rechner und Notebooks. Hier empfehlen sich Lösungen, die man unter dem Stichwort 'device experience' zusammenfassen kann.
Im Vordergrund steht die Frage nach dem typischen Gebrauch eines Geräts: Ein Smartphone-Nutzer wird oft kürzere Texte und reduzierte Inhalte bevorzugen und ausführlichere Informationen und größere Tabellen bei Bedarf eher auf einem Desktop-Rechner aufrufen wollen. Hier ist es sinnvoll, die Informationsarchitekturen der Websiteversionen je nach Zielgerät anzupassen. Dies gelingt oft nicht mit einem Responsive Design. Deshalb richtet man hier besser eine separate Mobile-Version der Website ein.
Eine etwas ausführlichere Abhandlung darüber, welche technische Lösung im Hinblick auf die verschiedenen Devices sinnvoll ist, wurde aktuell von der Nielsen Norman Group veröffentlicht:
Mobile Websites: Mobile-Dedicated, Responsive, Adaptive, or Desktop Site?